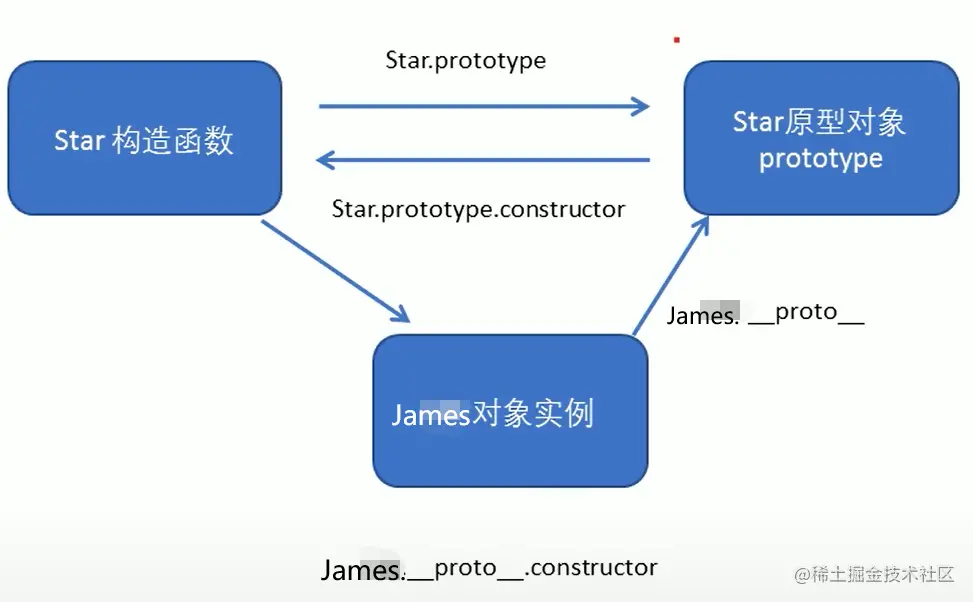
构造函数、对象实例、原型的关系
#构造函数、原型对象和实例之间的关系
构造函数、对象实例、原型的关系
构造函数
利用构造函数创建对象时,注意两点:
- 构造函数用于创建对象时,函数名首字母大写
- 构造函数要和new一起用才有意义
new在执行时会做四件事情:
在内存中创建一个空的对象
让this指向这个新的对象
执行构造函数里面的代码,给这个新对象添加属性和方法
返回这个新对象(所以构造函数里面不要return)
利用构造函数创建对象
1 | |
成员
静态成员:在构造函数上添加的成员,只能由构造函数本身来访问。
1 | |
1 | |
这个可以类比Java的静态变量
实例成员:在构造函数内部创建(this添加)的对象的成员,只能由实例化对象来访问。
这里的name,age,play就是实例成员 play应该称为实例方法
1 | |
构造函数原型prototype
构造函数通过原型分配的函数是所有对象共享的。
JavaScript规定,每一个构造函数都有一个prototype属性,指向另一个对象。注意这里的prototype就是一个对象,这个对象所有的属性和方法,都会被构造函数所拥有。
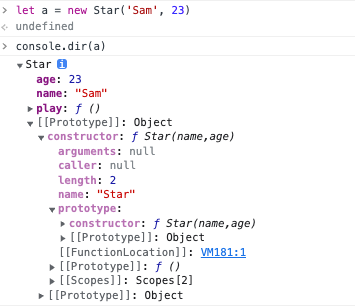
打印个实例对象

原型prototype是个对象。
那prototype有啥用呢?我们可以把那些不变的方法,直接定义在prototype原型上,这样所有对象的实例就可以共享这些方法,这样就可以避免内存浪费的问题,比如我再通过new Star()去实例一个新的对象,新的对象也会有paly方法,由于函数属于复杂数据类型,这样内存就又会开辟空间去存储这个函数,这样就会造成内存浪费。
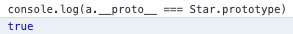
对象原型__proto__
对象都会有一个__proto__属性,指向构造函数的prototype原型对象上,之所以对象可以使用构造函数的prototype原型对象上的属性和方法,就是因为有__proto__原型的存在。

方法的查找原则:
首先先看a这个对象身上是否有play方法,如果有就执行,如果没有,因为有__proto__的存在,就去构造函数原型对象prototype身上去查找play这个方法,有就执行。
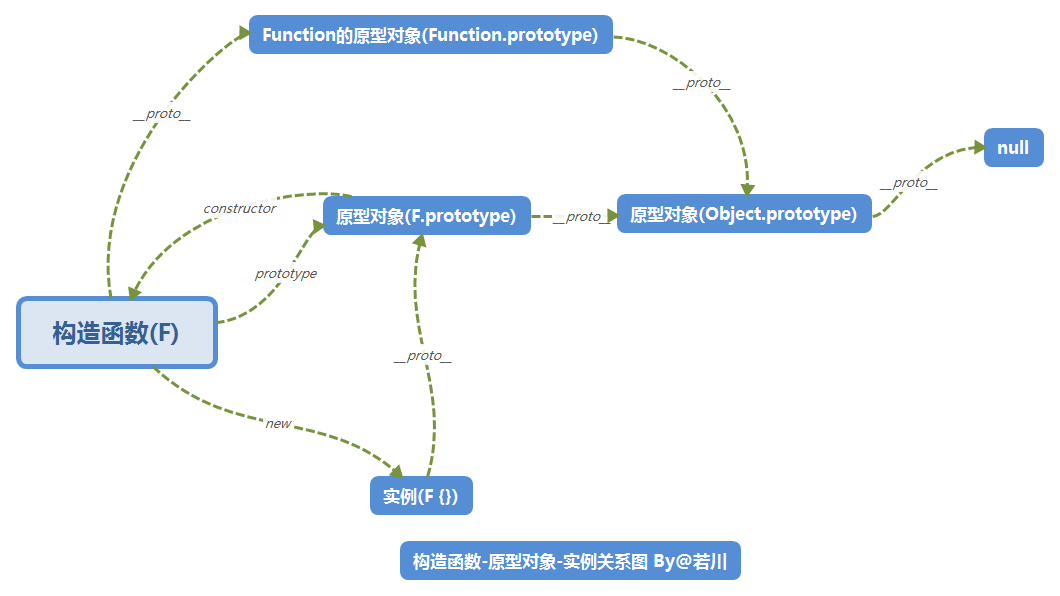
关系
__proto__对象原型和原型对象 prototype是等价的 proto
对象原型的意义就在于为对象的查找机制提供一个方向,或者说一条路线,但是它是一个非标准属性, 因此实际开发中,不可以使用这个属性,它只是内部指向原型对象prototype
对象原型(proto) 和构造函数( prototype )原型对象里面都有一个属性 constructor属性, constructor 我们称为构造函数,因为它指回构造函数本身。 constructor主要用于记录该对象引|用于哪个构造函数,它可以让原型对象重新指向原来的构造函数。
JavaScript的成员查找机制
- 当访问一个对象的属性(包括方法)时,首先查找这个对象自身有没有该属性。
- 如果没有就查找它的原型(也就是_ proto 指向的prototype原型对象)。
- 如果还没有就查找原型对象的原型( Object的原型对象)。
- 依此类推一直找到Object为止 ( null)。
原型对象的this指向
1 | |
- 在构造函数中,里面this指向的是对象实例 James
- 原型对象函数里面的this指向的是实例对象 James
所以指向的都是实例对象!

本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!