发布订阅与观察者
#设计模式
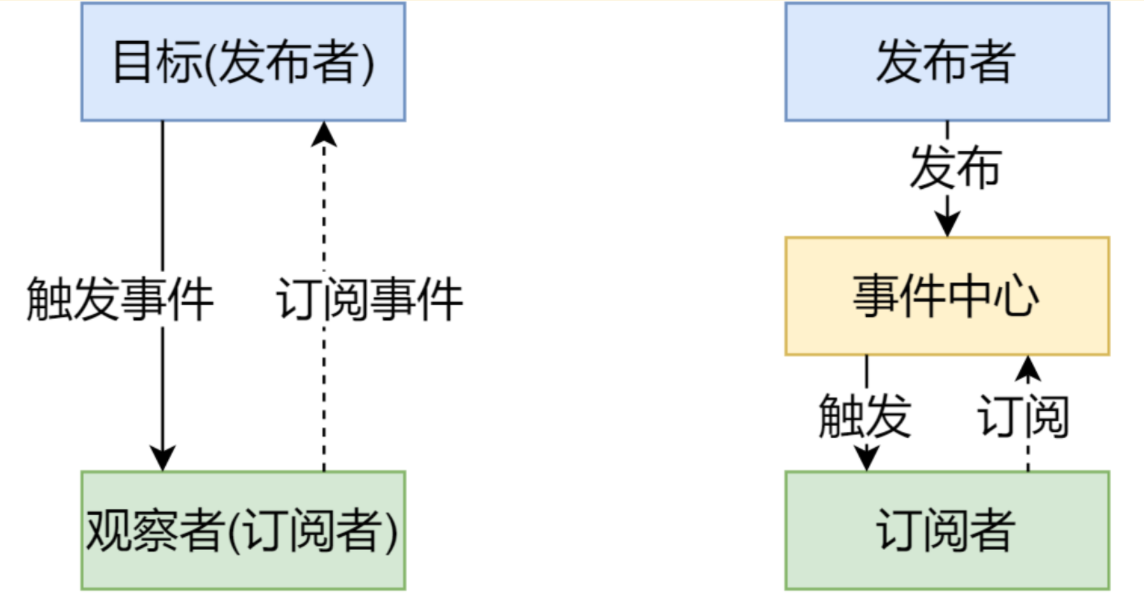
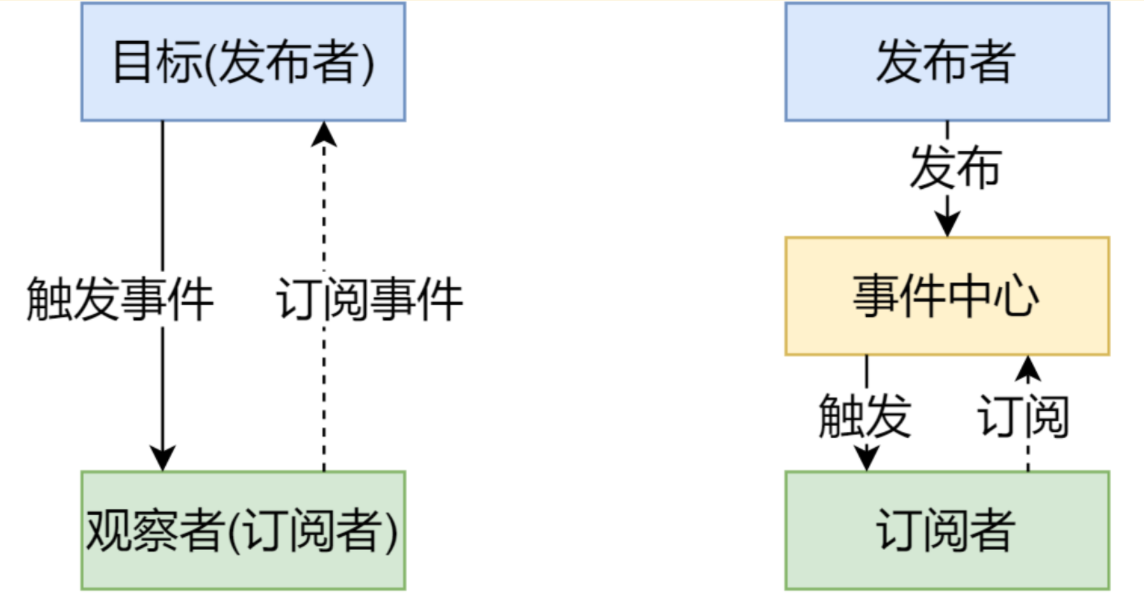
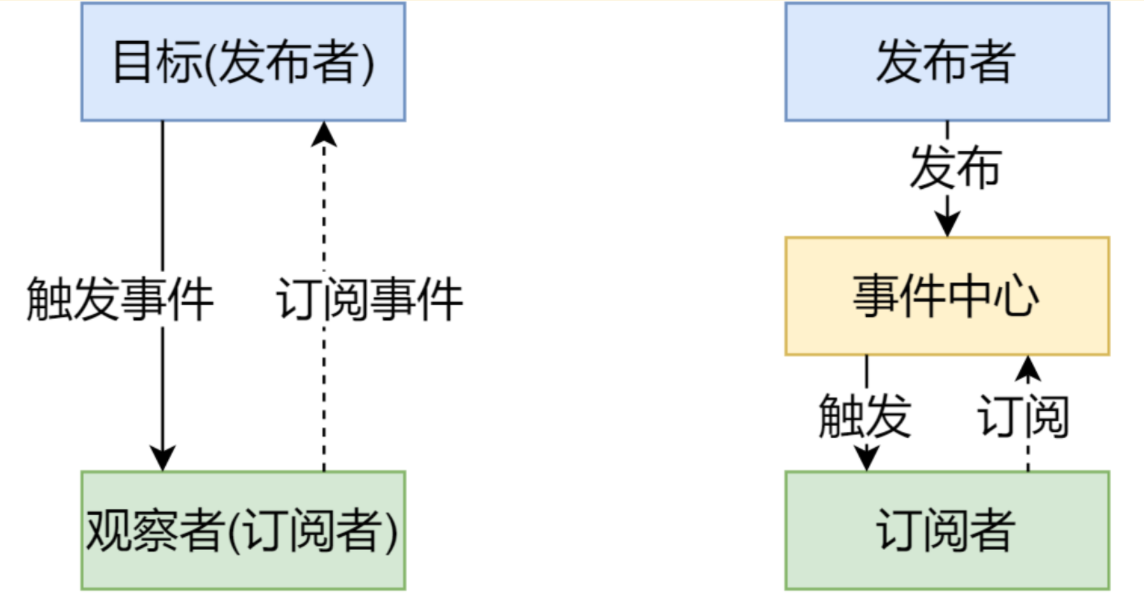
发布订阅模式
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
| class EventEmitter {
constructor(){
this.subs = {}
}
$on(eventType, fn) {
this.subs[eventType] = this.subs[eventType] || []
this.subs[eventType].push(fn)
}
$emit(eventType) {
if(this.subs[eventType]) {
this.subs[eventType].forEach(v=>v())
}
}
}
var bus = new EventEmitter()
bus.$on('click', function () {
console.log('click')
})
bus.$on('click', function () {
console.log('click1')
})
bus.$emit('click')
|
观察者模式
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
class Dep {
constructor () {
this.subs = []
}
addSub (sub) {
if (sub && sub.update) {
this.subs.push(sub)
}
}
notify () {
this.subs.forEach(sub => sub.update())
}
}
class Watcher {
update () {
console.log('update')
}
}
let dep = new Dep()
let watcher = new Watcher()
dep.addSub(watcher)
dep.notify()
|
总结:
- 观察者模式是由具体目标调度,比如当事件触发,
Dep 就会去调用观察者的方法,所以观察者模 式的订阅者与发布者之间是存在依赖的
- 发布/订阅模式由统一调度中心调用,因此发布者和订阅者不需要知道对方的存在