宏观看源码
三个核心模块
- reactivity Module 响应式模块
- Complier Module 编译模块
- Complier Module 编译模块
reactivity Module 响应式模块
允许我们创建JavaScript响应式对象,并可以观察其变化。当使用这些对象的代码运行时,它们会被跟踪。因此,如果响应式对象发生变化,它们可以在以后运行。
Complier Module 编译模块
它知道如何获取HTML模版,并将它们编译成渲染函数。这可能在运行时在浏览器中发生,但在构建Vue项目更常见。这样浏览器就可以只接收渲染函数。
Renderer Module 渲染模块
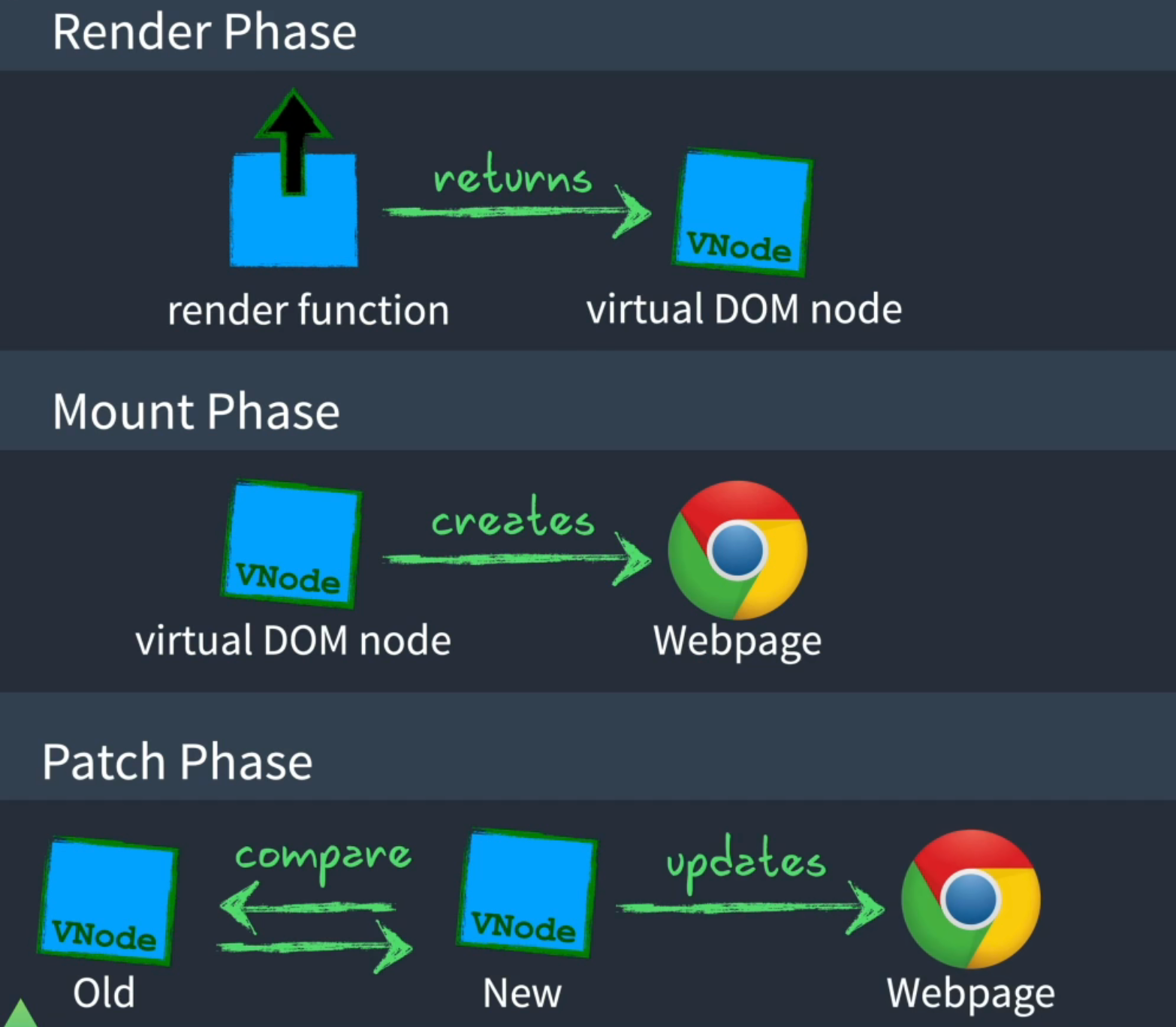
渲染模块的代码包含在网页上渲染组件的三个不同阶段。
- 渲染阶段:调用render函数,返回一个虚拟DOM节点。
- 挂载阶段:使用虚拟DOM节点并调用DOM API来创建网页。
- 补丁阶段:渲染器将旧的虚拟节点和新的虚拟节点进行比较并只更新网页变化的部分

响应式原理
使用一个简单组件,里面有个模版(template)文件和模版内部使用响应式对象,
- 首先,模块编译器将HTML转成render函数
- 然后初始化响应式对象,使用响应式模块
- 接下来,在渲染模块中,我们进入了渲染阶段。这将调用render函数,它还引用了响应式对象。
- 我们现在观察这个响应式对象的变化,然后render函数返回一个虚拟DOM节点。
- 接下来,在挂载阶段,调用mount函数,使用虚拟DOM节点创建Web页面。
- 最后,如果我们的响应式对象发生任何变化,渲染器再次调用render函数,生成新的虚拟节点,跟旧的虚拟节点发送到patch函数进行比较后更新网页。
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!